Call Now Button plugin, clickable phone number link, custom style call now action button HTML and image with phone number link are different ways to add click to call button in WordPress.
In this post, you will get a simple guide about all these methods to implement in WordPress blog or website (in contact page, about us page and other pages).
Let’s get started,
WordPress Call Now Button plugin
Call Now Button plugin is free to download and install. This plugin has all required setting options to manage button presentation and position. Plugin also compatible with responsive themes.
You can add call now button in different style (floating image button, full width floating button) in page bottom area.
Clickable phone number link
In this method plugins not required. You can create a clickable phone number link with simple HTML code.

Following are steps to add a clickable phone number link in WordPress.
- Add phone number or button text in editor.
- Select text and click add Link option from editor.
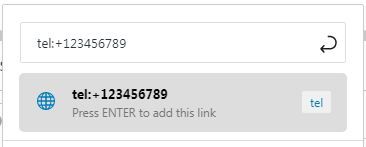
- Set tel:YOUR_PHONE_NUMBER as link value.
- Click submit arrow icon button and test link on web page.
Note: change “YOUR_PHONE_NUMBER” text with your phone number.
Is it mandatory to add “+” sign with call now phone link button? You can add your number with or without “+” sign. But, full contact number with “+” sign is good practice.
Custom style call now action button HTML
Here are ready to use custom style call now action button HTML codes. You can add this code in content with the “Custom HTML” block.
Sample code 1:
<div><a href="tel:123456789" style="font-weight:bold;text-decoration:none;padding:10px 15px;border-radius:5px;background-color:#4caf50;color:#fff;">Call us Now</a></div>Sample code 2:
<div><a href="tel:+123456789" style="font-weight:bold;text-decoration:none;padding:10px 15px;border-radius:5px;background-color:#4caf50;color:#fff;">Call: +123456789</a></div>This is sample code, you can change dummy number “123456789” with your phone number and directly use this code in your website.
Image with phone number link
In this method you can upload a call now button image and use that image as a call now link button.
Following is example code for image with phone number link.
<div><a href="tel:+YOUR_PHONE_NUMBER"><img src="phoneimage.jpg" /></a></div>Note: change “YOUR_PHONE_NUMBER” text with your phone number and “phoneimage.jpg” with your image URL.