Adding JavaScript code in WordPress header or footer or in other places is a simple task. But, for beginners it can be a complex process.
You can add JavaScript code in WordPress posts or pages by using the “Insert Headers and Footers” plugin or by adding script code manually.
In this post you will get detailed information about how to add (Google Analytics code, custom JS code snippet, Facebook pixel code, third party script code) in your WordPress site.
How to add JavaScript code in the WordPress header or footer?
Following are two different ways which you can use to add JavaScript code in header (between head tags) or footer. Here, JavaScript code means code snippets or JS files.
JS code added using following methods will be available in sites all pages.
1. WordPress plugin to add JavaScript code
This method is simple and not required to follow complex processes. You just need to install a plugin and you are ready to go.
To add JavaScript code using plugin, first install and activate “Insert Headers and Footers” plugin from admin. Next, open the plugin setting and add your script code in Header, Body or Footer textarea input. Now, save changes and confirm code working proper on your site.
By this WordPress plugin method you can add your script code in the site’s header, body and footer without modifying any theme files.
2. Add JavaScript code manually
To add JavaScript code manually, you need to edit and save the theme’s header.php and footer.php files.

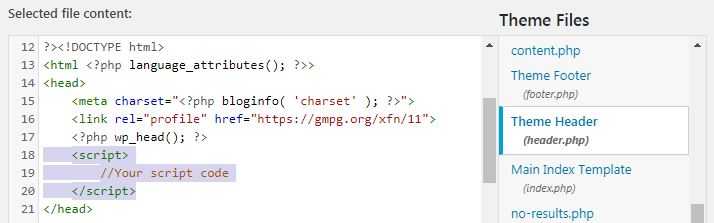
For manual process, first open header.php or footer.php based on requirement from “Appearance > Theme Editor > Theme Files”. Now, add your script code in header.php or footer.php file and click the “Update File” button.
Note: in the header.php file, you need to add your code before tag. And in footer .php, you need to add your code before tag.
How to add JavaScript code in WordPress specific post or page?
Following are solutions to include JavaScript (JS) file or JavaScript code in specific posts or pages.
Include JavaScript (JS) file in specific post or page:
For including JS file in specific post or page you not required any plugin. You can add include JS script code direct in your post content using WordPress “Custome HTML” block.
Example code of include JS file: <script src=”your-js-file-url-here.js”></script>
Add JavaScript code in post or page:
You can directly add JavaScript code in post or page content, but it is not suggested. Because, some complex code can be convert automatically into HTML code by WordPress and you will get errors in that page.
To add JavaScript code in specific page or post “Shortcoder” WordPress plugin is good option. After adding this plugin, you can create shortcodes for your JavaScript codes and add it in your specific posts or pages.
Note: plugins that can add script in your content need to be updated from time to time. So, as a good practice with some days interval, check that plugin has continued support and updates on WordPress.org.
How to check that script code properly added in WordPress?
When you add any JavaScript code, it is required to check that added code properly works on your site.
To check this, you need to open your site’s page where code added.
Now, first confirm that page is working properly and not gives any JavaScript error. You can check JS errors from browser developer tools “console” tab.
Next, confirm your code from page view-source. For that, open the page view-source, search your code and confirm that page have same code which added from admin dashboard.
Situations where JavaScript code addition required in WordPress
You need to add JavaScript code or script file in WordPress site in following possible cases.
- Google Analytics script code in header.
- Script code Google AdSense Autoads.
- Third party service integration (Ad, chat etc.,)
- Custom JavaScript code for specific processes.
Given are most common cases where you have need to add third party or custom JS code in your WordPress site.
Possible WordPress places where you need to add JavaScript
WordPress site header (between head tags) and footer are possible places where you need to add JavaScript. You will also required code addition by page, e.g., JS code in site’s all pages, JS code in specific posts or pages.
JavaScript code in only posts or pages required for some custom process. In most cases you need to add code for the full site and in the header or footer section.