- You can change font properties in Gutenberg using the default block editor.
- WordPress block font settings available under block ‘Typography’ option.
- Using block ‘Typography’ setting – you can change font size, appearance, letter case and letter-spacing.
Let’s check out the answer in detail.
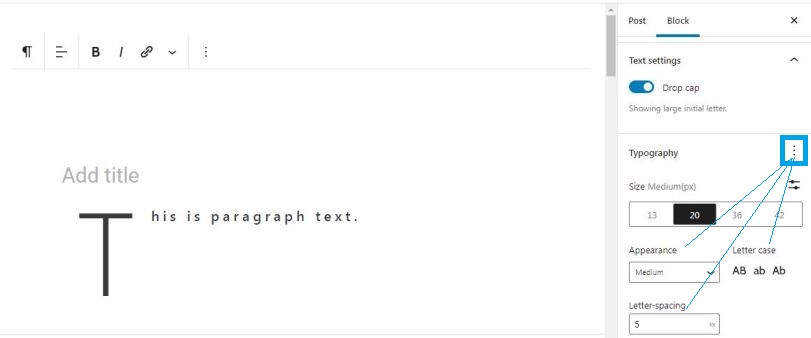
To change font in WordPress post block, first click on any paragraph block. Next, go to the ‘Typography’ setting under the ‘Block’ tab – at the right sidebar. From ‘Typography’ settings you can change and manage block font properties.
Before learning about the Typography options, read the following question and answer.
How to make visible all Typography options in WP block editor?
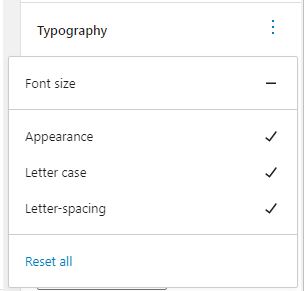
Appearance, Letter case and Letter-spacing option default not visible under blocks ‘Typography’ settings.

You can click plus (+) icon or three dot icon near ‘Typography’ text and choose ‘Appearance’, ‘Letter case’ or ‘Letter-spacing’ option to make it visible.
Next, check out each ‘Typography’ font setting options.
WordPress block Typography setting options

Size
From the ‘Size’ option you can change paragraph block text font size. Here, you can choose size from given options or by adding custom size.
This ‘Size’ option is default visible under blocks ‘Typography’ settings.
Appearance
From the ‘Appearance’ option, you can change the font’s bold and italic style properties.
Letter case
From the ‘Letter case’ option, you can set the font case to Uppercase, Lowercase or Camel case.
Letter-spacing
From the ‘Letter-spacing’ option, you can set space between each letter of your text.
That’s it for the WordPress block font Typography setting.
At last, there is one more option ‘Drop cap’ under ‘Text settings’. This is not part of ‘Typography’ settings.
But,
By using this setting, you can show a large initial letter of your text.