You cannot add code snippets in a Blogger post in a simple way as like normal text. Because, Blogger’s post editor interprets your code snippets and considers them as HTML code, if related code characters match.
But, no worries,
In this post you will get solutions to add code snippets in Blogger post, CSS code to format your code block and online tools (html code snippet generator) link which helps to convert your code snippets HTML character.
By following this post guide you can add code snippets in post with perfect style. You can add HTML, JavaScript, CSS, Python or any other code sample snippets in a Blogger post using this guide.
Let’s add code snippets in Blogger post with perfect style,
How to encode HTML character in code snippets for Blogger post?
Following are two ways to encode HTML character in code snippets. Here, online HTML encoder tool is suggested for beginners.
HTML encoder tool (Suggested)
For beginners manual process to generate code snippets for HTML may be confusing and complex. In that case, you can try online html encoder tool tools.
For example, check out this HTML encoder/decoder tool.
By using these online HTML encoder tools, you can quickly escape HTML characters from your code snippets and use them in your post content.
These encoder tools convert all HTML characters in given input. Your snippets will work if you only encode less than (<) sign, but it’s good practice to convert all characters.
Manually encode HTML character
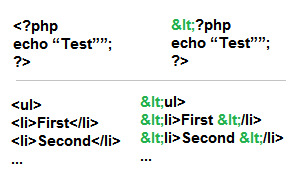
If your code snippets have less than(<) or greater than (>) character, then the Blogger post editor considers text between this character as HTML tag and not shows code properly.
There are some reserved characters in HTML, and if such characters exist in your code snippets, then your related code part is considered as HTML code and shown as tag in post instead of normal text.
So, to fix this problem, you need to convert an HTML reserved character (<) into a related character entity.
Now, how to make code snippets compatible with Blogger post content?, so it displays as normal text.
- Find less than(<) sign in your code snippets.
- Replace less than(<) sign with < character entity.
- Add final code snippets in the post editor and check preview.
Example: how to make code snippets that work in a Blogger post.

How to add code block styles with custom CSS or JS library in Blogger?
If you add code snippets in Blogger posts without any style, then it will display in normal style as like other post content. Now, to make your code snippets different from normal post content, you can use two solutions.
- Add custom CSS to blogger blog for code snippets
- Use code syntax highlighter JavaScript library in Blogger blog
Let’s check out both options one by one,
1. Add custom CSS to blogger blog for code snippets
Add the following CSS code in your Blogger blog. If you do not have an idea about Blogger custom CSS process, then check out our “How to add custom CSS in blogger” post.
.pre-code-block{padding:10px;border:1px solid #444;background-color:#444;color:#fff;overflow-x:scroll;overflow:auto;}
Use code box class in your post:
Now, after adding code block CSS class in your Blogger blog, you can use it in your post with code snippets. Following is a pattern, which you need to use.
<pre class="pre-code-block">
// YOUR CODE SNIPPETS HERE
</pre>
Here is result output of your code snippets in your blog post:

2. Use code syntax highlighter JavaScript library in Blogger blog
To give a more professional look to your code snippets, you can use the syntax highlighter JS library. In this method you need to include syntax highlighter libraries JS and CSS file.
Following are steps to use any syntax highlighter JS library in Blogger blog.
- Search and choose good JS library (e.g., highlighter.js library)
- Read usage documentation properly.
- Libraries provide code to include JS and CSS files.
- Paste library files include code in your Blogger blog head tag.
- Next, also add library initialize code line after file include code.
- Now, use the library with your code snippets as per documented example.
How to add code snippets box with inline styles in Blogger post?
This is something new and an easy method to add code snippets in the Blogger post. In this method, you can get ready to use HTML code which works directly in a Blogger post.
Following are two good online tools which convert your code into pretty-printed HTML format.
In these online tools, you need to know your working code snippets and language selection of your code. After that, once you submit the form, you are ready to go. Final HTML code available on the page, you can use it in your post without any change.