How to add custom CSS in new blogger interface: Blogger theme customization Add CSS option’s position changed. Now, you need to follow new steps for manage custom CSS in blogger.
Right, if you check Blogger (BlogSpot) new interface 2020, it will not shows Add CSS option directly in “Advanced” setting option.
New blogger interface have “Theme > CUSTOMISE > Advanced” section. New advanced section has nice UI and options to manage theme design, but it is changed compare to old legacy Blogger design.
Now, all “Advanced setting” options available in HTML drop down options (Default is “Page Text” setting). When you click on down arrow, it will show other options including Add CSS.
For this case, given steps in this page will helps you. Using these steps, you will able to add custom CSS dynamically without editing theme template code.
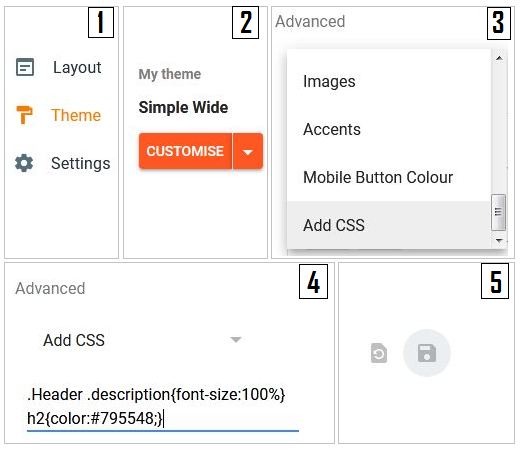
Steps to add custom CSS in new blogger interface
- Sign in to Blogger site.
- Select the blog to update.
- From the left menu, click Theme.
- Click Customize button(orange button) from “My theme”.
- From left menu, open Advanced option.
- Click down arrow in “Advanced” panel.
- Scroll down options and select “Add CSS“.
- Now, Add your custom CSS in given input.
- Click “Save icon” button from bottom right corner.

We started using new interface in our some of bloggers blog. When time to come for custom CSS, we try to find such option in theme advance options, but no luck.
After some research and checking all options, we able to find custom CSS option in new blogger interface. If you are facing same issue, then above steps will definitely helpful for you.
Above given are simple steps to add custom CSS in new blogger. This will work in all mobile and desktop browsers. If you have any queries or suggestion for custom CSS steps, you can share it in comment section.