In this post, you will learn – how to add sticky header in free WordPress Astra theme and how to make Astra theme header transparent. Sticky header which will be fixed to the top part when users scroll down your page.
Sticky header can be added in different ways in Astra theme. For example, using Astra Pro subscription, free WordPress plugin or using sticky header CSS code.
Here, you will get a process to implement a fixed Astra theme header using CSS code. Process is simple and can be applied without any technical knowledge.
Let’s get started,
Astra sticky header code (CSS code implementation):
Following is custom CSS sticky header code for Astra theme free version.
/* Astra sticky header code */
.main-header-bar {top: 0;position: fixed;width: 100%;}
.site-content {padding-top: 75px;}
.ast-builder-menu-mobile{margin-top:75px;}
@media (max-width: 921px) {.ast-main-header-nav-open .site-content {padding-top: 0px!important;}}To make your Astra theme header sticky, you need to add this code in your “Additional CSS” setting.
How to add sticky header code in Astra theme? To add sticky header code in Astra theme, login to WordPress admin, Open “Appearance / Customize / Additional CSS”, add given CSS code in Additional CSS and publish change.
Related: How to Add Custom CSS from WordPress Dashboard
How to test sticky header code result in free Astra theme?
After adding CSS code in WordPress Additional CSS for Astra, you need to test your header in different situations.
By this testing, you make sure that the added code works ok and does not break any existing user interface.
To test sticky header code in Astra theme, first visit your website in desktop site and confirm header work proper on scrolling action.
Next, visit your website on a mobile or tablet device and confirm sticky header and other UI work proper on page scrolling.
Test header menu by opening and closing in desktop and mobile device screens.
Note: Above Astra sticky header CSS code working ok in desktop and mobile screens. But, if your site header height is increased due to long site name(display in two lines) or other reasons, then in that case this code may not give expected result in mobile devices (when you open the close header menu in mobile device). In such cases, it is suggested to avoid this CSS code implementation.
Astra sticky header transparent (How to do it in free theme)
Now the free Astra theme also supports transparent headers.
Following are setting steps to make your free Astra theme header transparent from WordPress admin Astra theme setting.
1. Open the “Appearance / Customize” page from the WordPress admin dashboard.
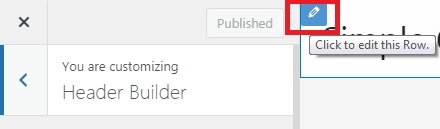
2. Now, open Astra “Primary Header” setting. To open the primary header setting, move your cursor on the header area and click the edit icon from the top left corner.

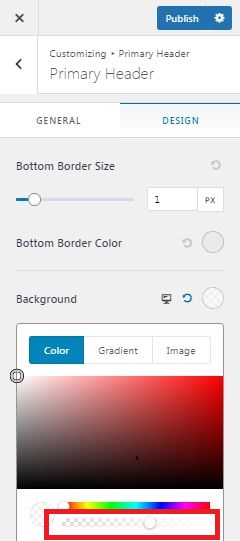
3. Next, open the “DESIGN” setting of the primary header and click on the “Background” color option.
4. Change header background transparency and publish your change.

Note: It is possible that given code or steps will not work in future with new Astra free theme updates, but we will try to update post content. So, it will work for you all the time.