Cumulative Layout Shift (CLS) is part of Google Core Web Vitals metric. And, dynamic ads on the page increase this CLS metric. Here, ads do not create this issue for every page visit, but in different situations ads become the reasons for page URL CLS issues.
Now,
This post has Ads and CLS issue related information, which helps to understand the real cause of the issue and working solutions. Given solutions help to fix or reduce ads related CLS issues in your website or blog.
Let’s read more about CLS issue and solutions,
How do I know that my site has a CLS issue?
Cumulative Layout Shift (CLS) is part of Google Search Console metrics. In the “Core Web Vitals” page, you will get your site’s URLs status for desktop and mobile. Now, to know the site’s CLS issue status, click on “Open Report” option, report shows status and issue type. For example, “CLS issue: more than 0.25 (mobile/desktop)”.
Here, if your site’s URLs have poor status due to more CLS, then it means the site has a CLS issue. You can check more details (When issue first detected, poor URLs) by clicking CLS issue message.
How dynamic ads create CLS issues?
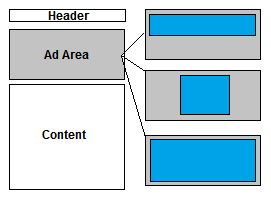
In simple words, Cumulative Layout Shift (CLS) means new elements are added or removed in a page and because of that existing page element’s position changed. And, ads are inserted in the page dynamically, so it will shift existing page elements and increase CLS score for page.
Dynamic ads display based on device screen size. You also noticed that, same ad unit displays different sizes and types of ads for mobile and desktop screens.
This behavior is common to generate more revenue and user engagement. But, at the same time, you also need to fix or reduce CLS issues to get a good position in search ranking. So, in the next section, you will find a solution for this case.
How to fix or reduce CLS issues which increase by ad units?
You can fix or reduce Ads CLS issues by wrapping ads with fixed size (height x width) sections or by using fixed size ads. It means, your page leaves maximum space for ad, so ad display in that section without shifting other page elements.
If you are not able to leave large space because of some layout limitation, then you can leave space as much as possible. By this way you can reduce your CLS score.
But,
If you want to fix CLS issues 100%, then you have to identify the maximum possible ad size and need to leave ad space according to that size.

Process to fix dynamic ads CLS issues in WordPress site
Now you know about CLS issues and reasons that how ads increase this issue. Next, to solve this issue, following are process steps. These steps help to fix or reduce ads CLS issues.
1. Find possible maximum height of ad
First you need to identify the ad unit which increases CLS score on the page. After that, check all types of ads which display in that ad unit. Next, get the size detail of the possible biggest sized ad for that ad unit.
Here, you also need to consider the padding or margin of that ad section. So, add top and bottom space to possible maximum height.
For example, if the maximum possible ad size is 320×280 and your ad section has 10px space on top and bottom, then your final maximum height will be 300 (280+10+10).
2. Wrap ad units code with minimum height div tag
In the first step, you find max possible vertical space for dynamic ad. Now in the second step, you need to wrap your ad unit code with the “<div>” tag with fixed height and 100% width. Here, you can change width based on ad size and requirements, otherwise 100% width is fine.
For WordPress, if you are using any ad display plugin, then you can add this div tag in that plugin. And, if you are not using any plugin, then you need to edit template code where you want to display the ad.
After adding wrapping your ad unit code with a fixed size div tag, it will look like the following.
<div style=”height:300px;width:100%;text-align:center;”>
// YOUR_AD_CODE_HERE
</div>
3. Leave pre space for ads which shown in first view
In most cases top ads on the page increase CLS score. So, if you are not able to identify the real cause of page CLS issues, then you can start a solution from top ad units.
These top ad units shown before content or at top of the page. Sometimes these top ad units take time to load due to slow internet connection. So, when these ads load, it shifts page elements and increases CLS score.
To fix top ads CLS issues, you can display fixed size ads or wrap ad unit sections with maximum ad size space. Here, fixed size ads do not work for different devices, in that case, you can use the WordPress plugin, which shows ads based on the device. At last, if any solution does not work, then you can remove ads from some positions which highly increase CLS score.
Which Ad networks Ads increase CLS issues on site?
As per our analysis, currently all network ads can increase CLS issues, because CLS issues increase based on many factors (page load time, ad position, page layout). So, your site can face this CLS issue with any ad networks (Google AdSense, Ezoic, Mediavine, AdThrive, Infolinks or any other).
This CLS metrics is new and as per popular ad networks guide and forums, they are already working for possible solutions. But, for a quick solution, you can consider the solutions given in this page.
Tip: we noticed special behavior with Google AdSense Responsive ads, that the height of parent elements of these ad units also update dynamically. So, the div tag wrap solution does not work here, so you need to use fixed size ad units for this case.
Before end,
CLS issues which increased by Banner or other Ads can be fixed or reduced by adding proper maximum space for ads. Now, you need to apply this space based on your site’s layout and requirements.