WordPress Gutenberg blocks do not support element ID in block setting. Users need to add ID manually in the block element.
Following are steps to add ID for block in WordPress Gutenberg. You can apply these steps for all block elements. For example, heading, paragraph, anchor etc.,
- Add block element in post content.
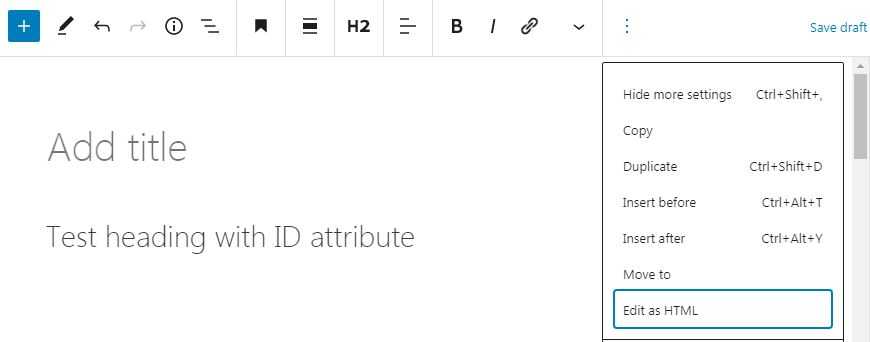
- Click three dot icon to open block options and choose “Edit as HTML”.
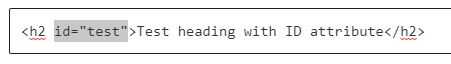
- Manually add ID for block element.
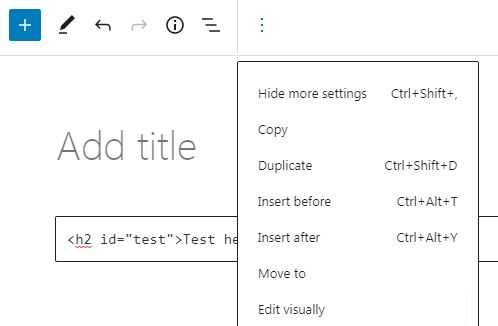
- Again click three dot icon to open block options and choose “Edit visually”.
Next, following are visual reference images for the above steps.



At Last,
Hope, these guide helpful for you and gave you complete idea about set ID for WordPress blocks.

