This post includes a complete guide to copy HTML code of any website page from Chrome browser inspect element. Complete process explained with example and steps images. So, you can understand the use of the browser “Inspect Element” feature to copy page HTML.
What do we learn from copy HTML code from a browser console example?
In this copy HTML code from the console example, we learn that, how we copy HTML code of any website page.
Here we open the page in the browser, use the browser’s inspect element feature and copy the particular section HTML code of the page from the browser console.
For the learning purpose, we copy the search button section HTML code from Google search page.
Steps to copy HTML code from inspect element
Following are steps to copy HTML code from Chrome browser console.
1. Open website page in Chrome browser
In the first step, open Chrome browser and open that webpage from where you want to copy HTML code.
Here, for the learning process, we open Google home page in the browser.
2. Open Chrome developer tools
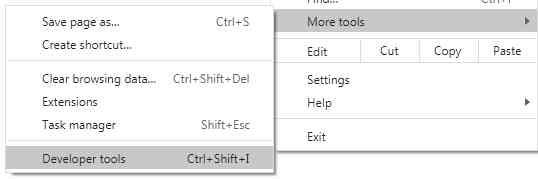
Next, open the developer tools bar in the browser. You can open developer tools from “Browser three dot menu > More tools > Developer tools”. For a quick process, you can use the “Ctrl + Shift + I” shortcut.

3. Click inspect element arrow option
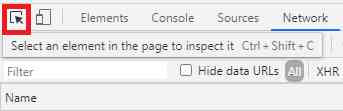
Now, you will find the Developer tools bar in the bottom of the browser. From this tool’s bar top left corner click the arrow icon. This arrow icon opens inspect element option for browser.

4. Move cursor on page and click on element
Once you enable the inspect element option in the browser, you need to move the cursor in the webpage.

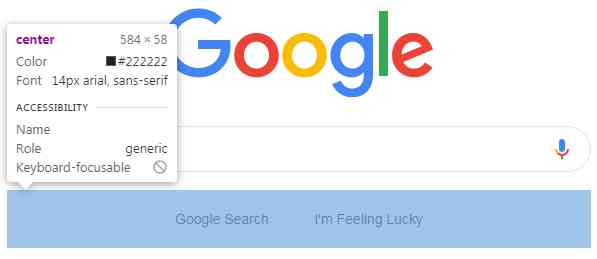
Here, when you move the cursor on page different elements, inspect element tool shows light blue area on page elements.
Now, move the cursor on the element, whose HTML code you want to copy. So, move the cursor on the page and when the light blue area properly displays on the full element section, just click at the current cursor position.
5. Right click in console and choose “Edit as HTML” option
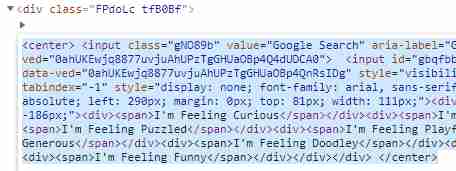
In this step, you need to come back to the Developer tools area. When you click inspect element option on page, you will seen that element HTML code line highlighted in developer toolbar.

This highlight HTML code is read only mode. To make editable, make right mouse click on the highlight line and select “Edit as HTML” option from result popup.
Once you do this, then HTML code turns in readable mode and shows in the editing box.
6. Select and Copy HTML code from console
This is the last step. In this step, you need to select all HTML code from the browser console, which shows in editable mode. Next, you can copy this HTML code and use where you want.
Can I apply copy HTML code from Chrome browser console steps on any browsers?
Yes, you can apply this copy HTML code from console steps on any browser. There are minor differences possible in the process for open Developer tools bar and in enable inspect element mode.
Google Chrome related posts
- How to Group Tabs in Chrome? (Chrome Tab Groups)
- How to Set the Homepage in Google Chrome?
- How to Copy HTML Code From Inspect Element (Chrome Console)
- How to Use MozBar Extension in Chrome Incognito Mode?
- 8+ Best Tab Manager Extensions for Chrome
- How to Install Google Chrome on Ubuntu
- Download Chrome for MacBook and Install steps
- Full page screenshot in Chrome browser
- How to Keep Tabs Open in Browser When Re-open?